排版设计要素
- 内容元素(图、文字)
- 修饰元素(符号、点线面)
- 留白
排版设计构图变量:
- 图、色块的大小
- 线的粗细
- 文字的大小与字体的变化
- 各要素的相对位置
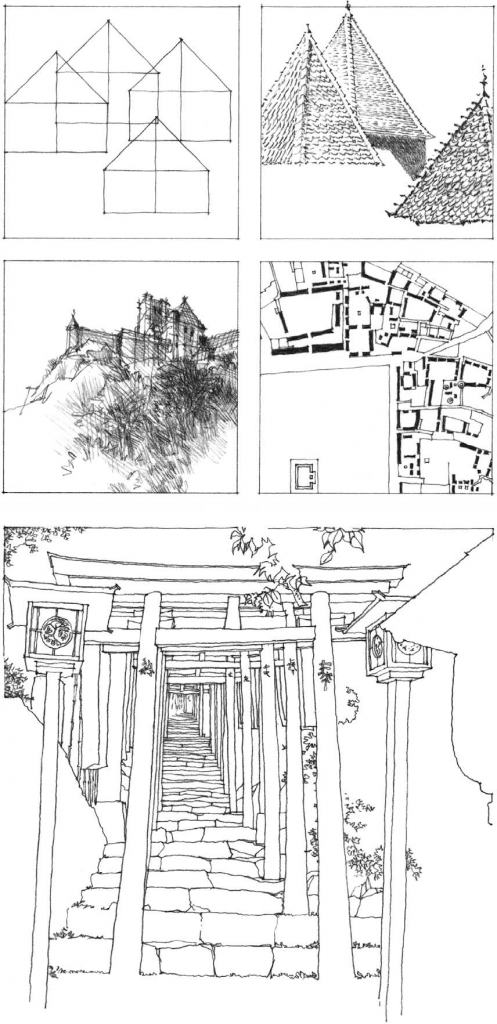
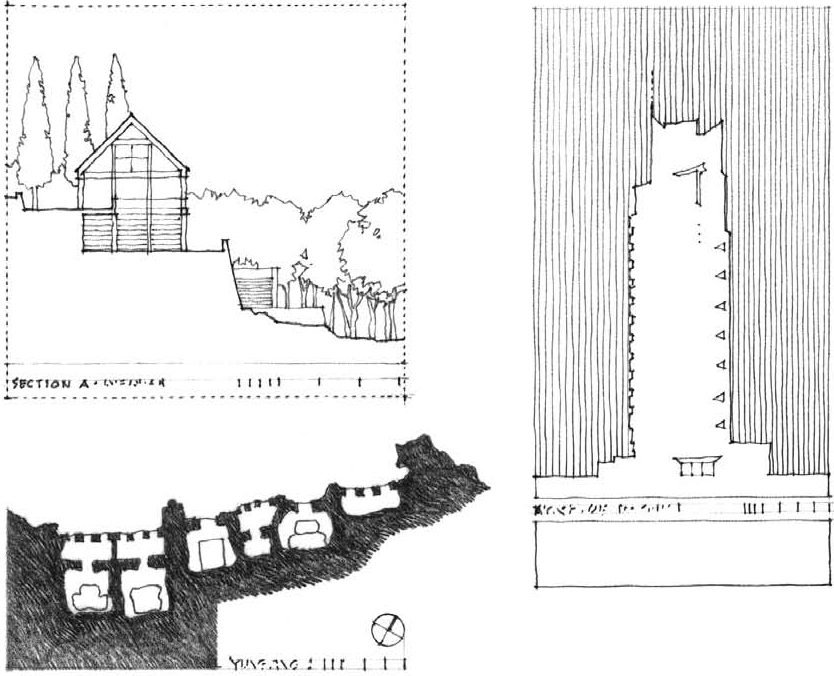
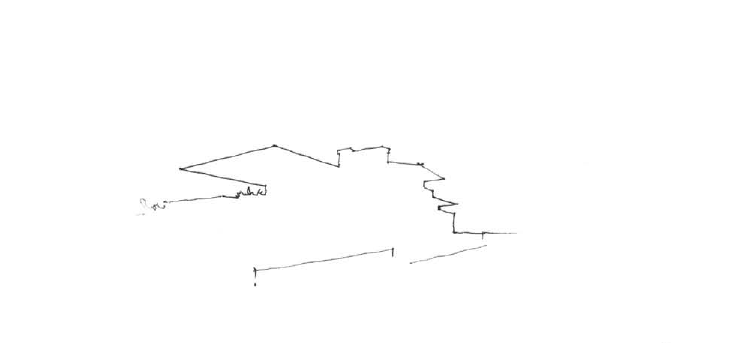
我们通常用一组相关的图形来表示设计图纸。典型的例子包括多层建筑的一系列平面图或一系列建筑立面图。这些单独的图形的间距和对齐,以及形状和处理的相似性,是决定我们是将这些图形作为一组相关信息来阅读还是作为单独的图形来阅读的关键因素。
- 使用空白和对齐来加强图形和口头信息的组织。除非绝对必要,否则不要填满空白。
- 如果我们想把两幅图读成独立的图形,它们之间的空间应该等于每幅图与字段最近的边之间的空间。
- 将这两幅画移得更近会使它们成为一个相关的群体。
- 如果我们再靠近一些,它们看起来将是一个单独的视图,而不是两个相关但独立的视图。
- 与形成视觉集合适当相关的绘图本身可以为另一幅绘图或一组图形定义字段的边缘。
- 线条可以起到分离、统一、强调和勾勒的作用。但是,当间距或对齐可以达到相同目的时,避免使用直线。
- box可以在更大的字段内或在工作表或板的边界内建立字段。但是,请注意,使用太多的帧会建立令人困惑的图形-背景关系。
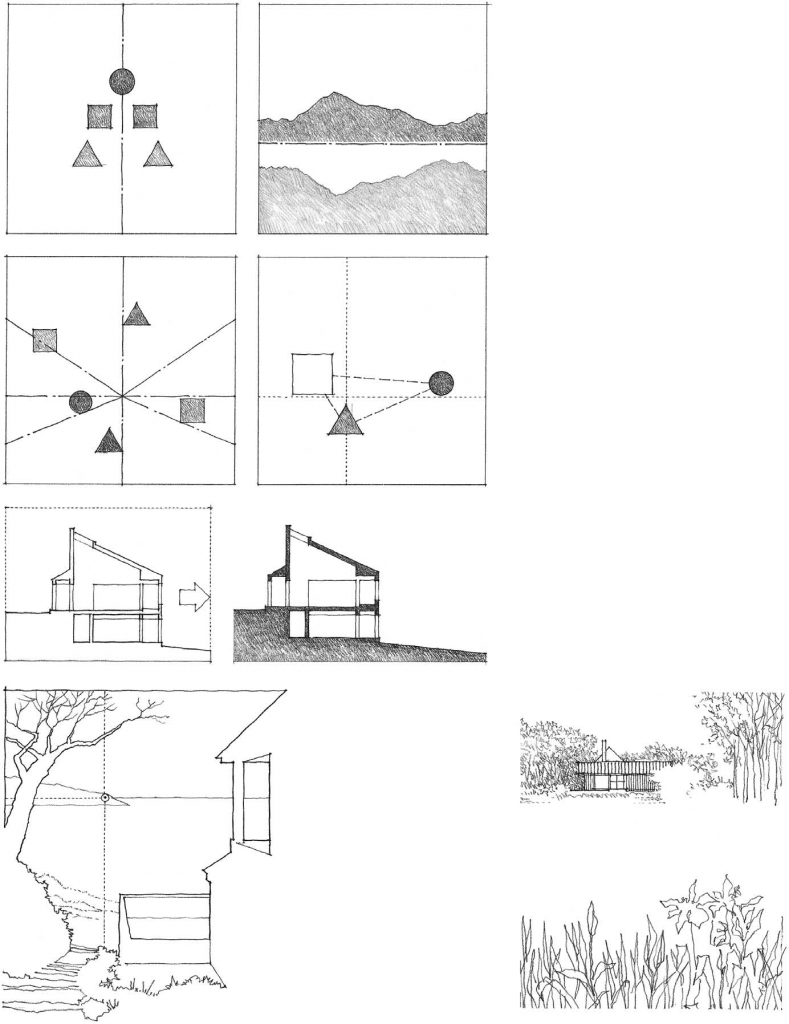
- 我们可以使用色调值在较大的字段中定义字段。例如,立面图的深色背景可以与剖面图合并。透视前景可以成为建筑平面图的视野。

图纸顺序与逻辑
读图逻辑
根据读图逻辑安排设计图纸的顺序,加强它们之间的关系:
- 以类似的方式确定所有平面的方向。在可能的情况下,在图纸上画出向北或向上的方向。
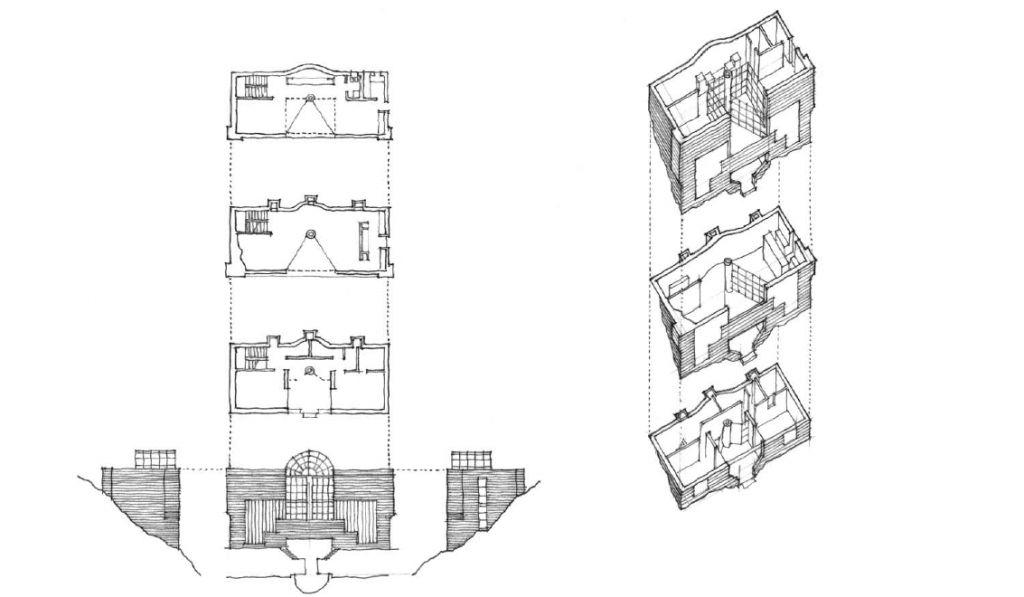
- 垂直或水平地关联多层建筑的平面图,最好沿着它们的较长尺寸。
- 垂直或水平排列建筑立面,尽可能将其与平面图联系起来。
- 同样地,垂直或水平地组织建筑剖面,并尽可能地将它们与平面图或建筑立面联系起来。
- 垂直或水平放置一系列相关的平立剖。当每一幅图都是在前一幅图的基础上连续绘制时,可以从下往上画,也可以从左往右画。
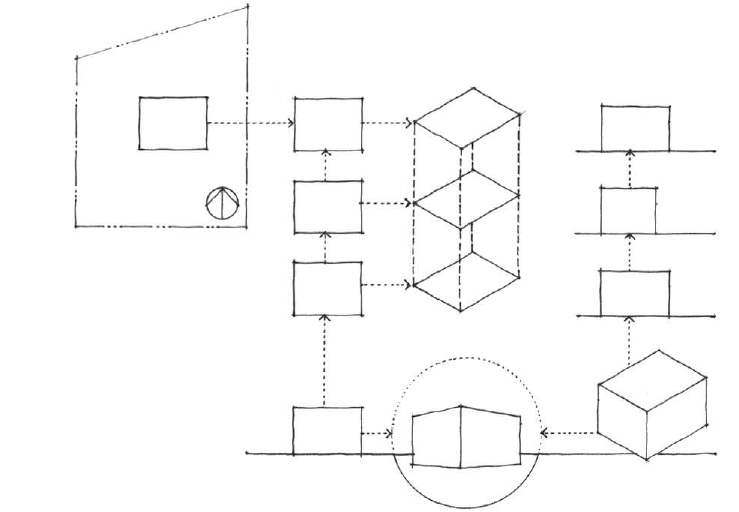
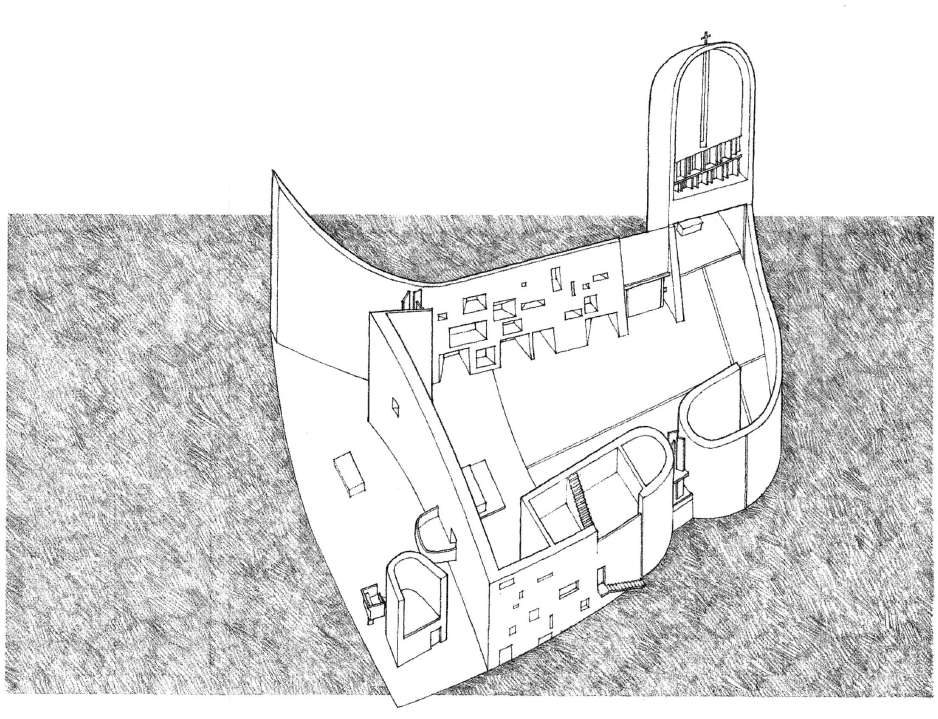
- 尽可能直接将轴测图和透视图与最能显示其周边环境的平面图联系起来。
- 在图纸中加入人物和家具,以显示空间的规模和用途。


方案设计逻辑
根据方案设计从概念到成果的逻辑来布置图纸。
模拟体验逻辑
一个线性的透视图系列,表达了在建筑环境中移动的经验,可以作为展示中其他绘图的索引。
绘图区域的尺寸和形状

视觉重心
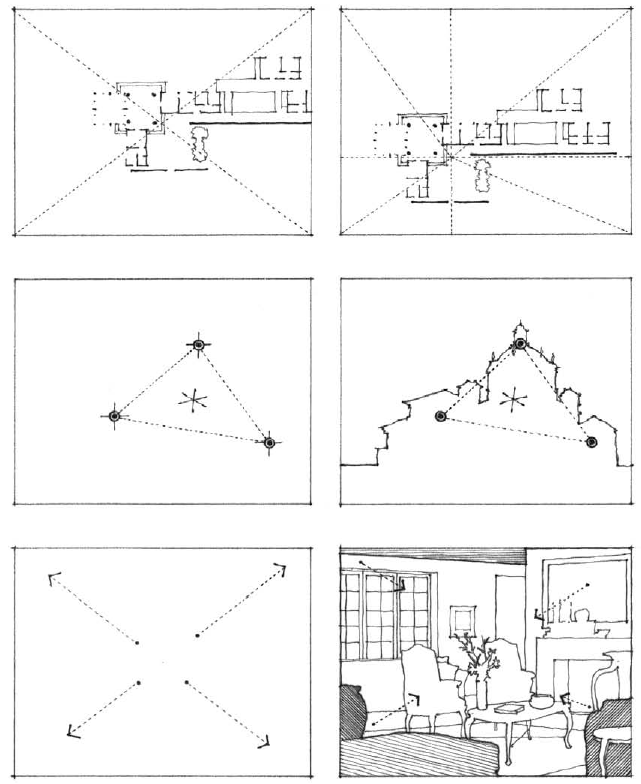
为了创造视觉上的趣味性,把焦点放在远离中心的地方,在中间三分之一的地方,不要太靠近图纸的边缘。把焦点放在精确的中心,可以引导眼睛通过绘画中的重要点。
当多个视觉焦点引导视线穿过或围绕着一个绘图区域时,就会有一个平衡点或视觉重心,它应该位于绘图区域的中心附近。
眼睛跟随由视觉焦点建立的力量线。避免将视线引向图纸的对角。相反,向中间靠拢,使眼睛保持在绘图的范围内。
避免将两个焦点靠近一个图的两侧,从而造成没有焦点的空间。

区域平衡
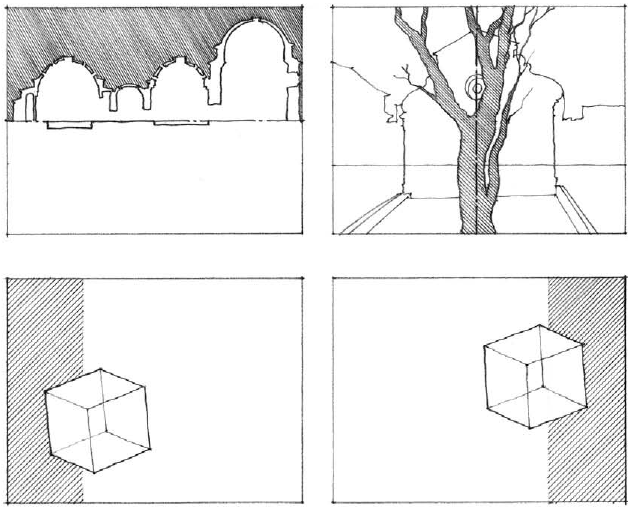
构图中下部的优势,特别是左下方区域,形成稳定的构图。相反,重心位于上半部分会导致了一种轻浮和失重的感觉。

避免将绘图区域分成相等的两半。由此产生的对称分割会导致平淡乏味的构图。
我们习惯从左到右阅读,因此我们希望信息从页面的左边开始。将信息或焦点放置在字段的右侧会产生张力,这可能需要将眼睛重新定向到绘图中。

允许某些图形元素突破区域的边界可以增强动感,以及图形的层次感。

图底关系
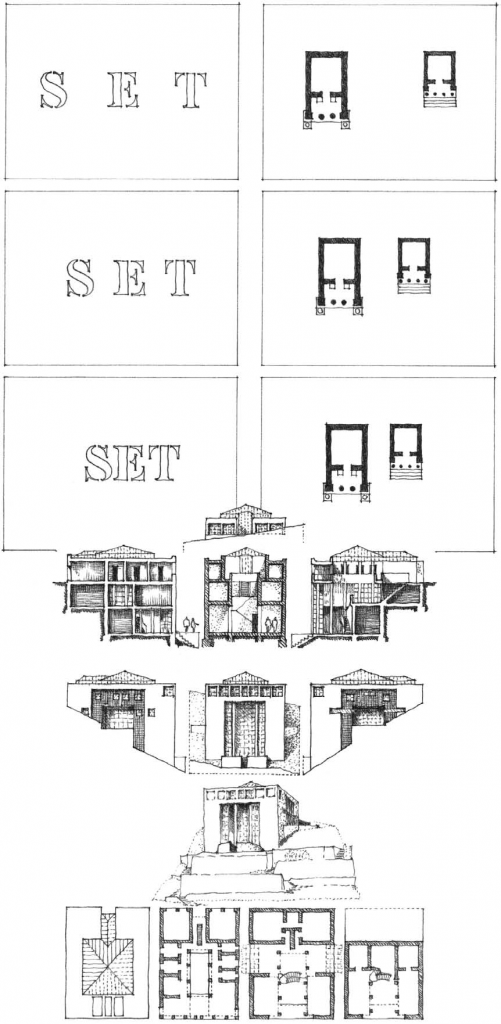
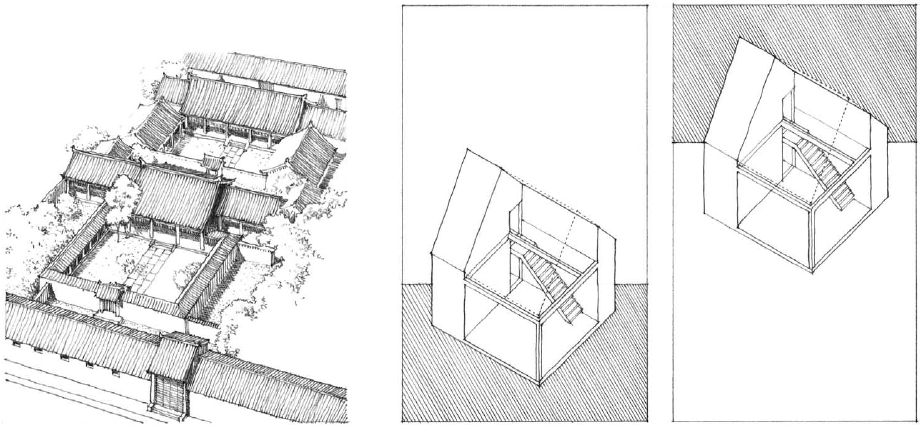
图形相对于图纸的大小决定了我们如何读取图形。
装饰图案
图放在空旷的图纸上。图纸与图纸边缘之间的距离大范围留空。

互动
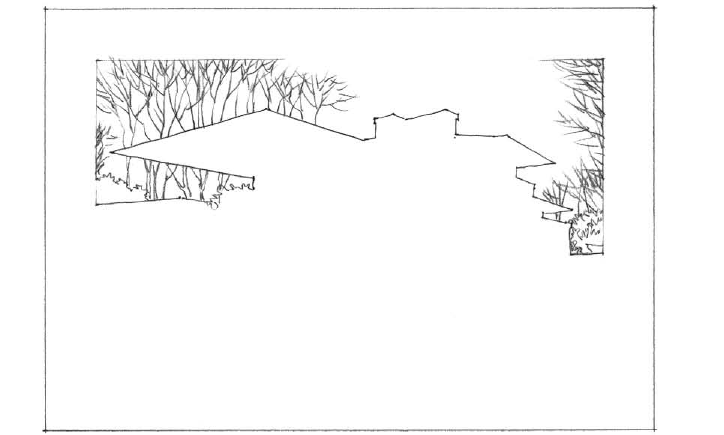
如果我们放大图,图形开始与它的背景进行视觉上的交互。背景开始有它自己可辨认的形状或图形性质。

模棱两可
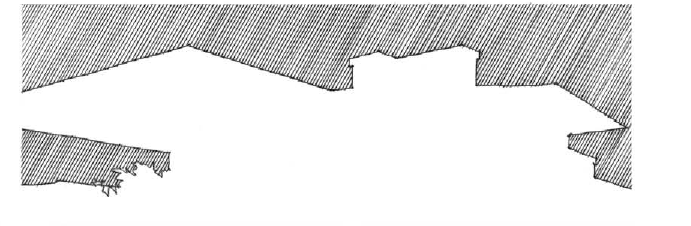
放大图又进一步建立了模糊的图底关系,背景本身也可以看作图形。

当一幅图没有边框的时候,它往往会浮在图纸上。我们可以使用标题块或水平色带或值来稳定图像。

构图时,避免使用双层或三层的图底。这样做会在有背景的背景上产生图形的印象。因此,人们的注意力就会从画本身转移到它周围的图形上。
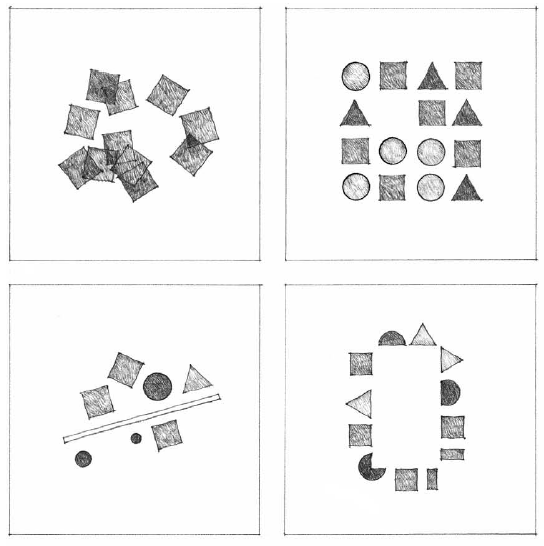
整体性
以下的排序原则,在促进整体性的同时,不排除对多样性和视觉趣味的追求。相反,实现秩序的手段的目的是在它们的模式中包括不同元素和特征的存在。建立对比,主次要分明。
在瞄图像时,眼睛会被某些图形元素吸引:
- 特殊尺寸或比例
- 不同寻常的形状
- 形式对比鲜明
- 强烈的色调对比
- 精细的细节


平衡
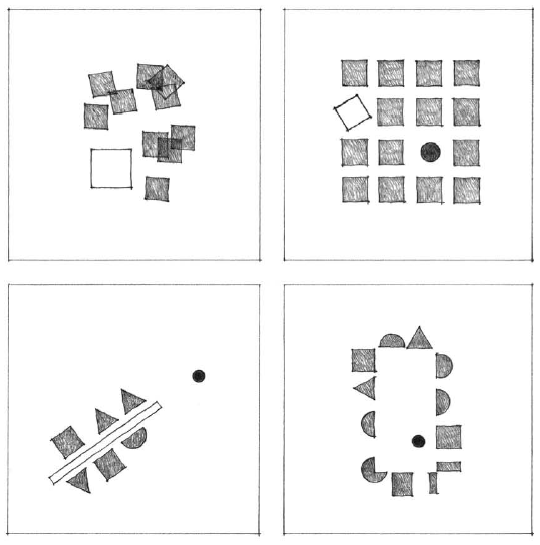
在任何绘画中,自然会有形状和色调值的混合。我们如何组织这些元素应该会产生一种视觉上的平衡感。平衡是指在设计或构图中元素或部分的比例令人愉悦、和谐的安排。平衡的原理包括在视觉的重量力量之间达到平衡。
平衡有两种主要类型:对称的和不对称的。对称是指在一条分割线或轴的相对两边的零件在尺寸、形状和排列上的精确对应。左右对称或轴对称的结果,类似的部分安排在一个中轴的相对两侧。这种对称以一种安静的方式将眼睛引向中介轴对称。
径向对称是指在中心点或中轴上布置相似的辐射部件。这种对称强调一个位置的中心点或中点。
我们认识到不对称,是因为在组成元素的大小、形状或色调值上缺乏对应关系。为了达到视觉或光学的平衡,非对称合成必须考虑到视觉的重量或力的每一个元素,并在他们的安排使用杠杆的原则。视觉上有力的、吸引我们注意力的元素必须被较小的、较大的或远离构图重心的元素所平衡。

和谐——设计或构图中各部分令人愉悦的一致。平衡是通过对相似和不同的元素的精心安排而达到统一的,而和谐的原则则涉及对具有共同特征或特征的元素的精心选择:
- 常见的大小
- 常见的形状
- 常用色调值或颜色
- 相似的方向
- 相似的细节特征
也许在绘画中创造和谐最自然的方法是在整个构图过程中使用一种共同的媒介和技巧。如果过于严格地运用和声原理,就会产生统一而无趣的作品。绘画需要多样化来对付单调。但是,如果为了兴趣而把多样性发挥到极致,就会造成视觉上的混乱和信息的碎片化。正是秩序与混乱之间——统一性与多样性之间——的审慎与艺术张力,赋予了和谐的生命力。稳定性和统一性来自于激发对比的作用以及相似性的结合。